vue和uniapp中页面数据不更新,js变量更新了,视图数据却没变
本文共 127 字,大约阅读时间需要 1 分钟。
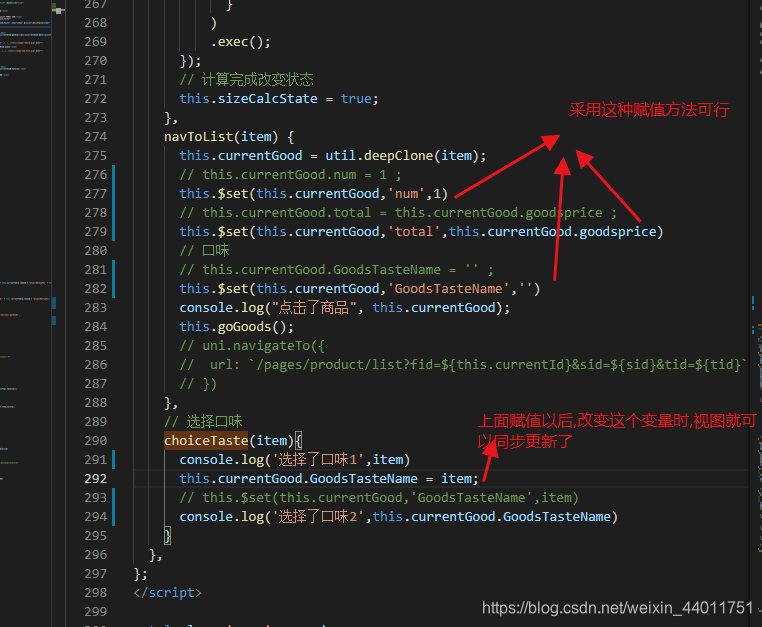
首先我们先检查一下是否动态的给某个对象绑定了属性,发现我们动态的给一个对象新增了三个属性,这三个属性直接赋值会导致js改变这三个变量时视图监听不到变化,解决办法使用 this.set()来赋值,如图注释的赋值不可行

转载地址:http://zgevfk.baihongyu.com/
你可能感兴趣的文章
XStream xml与javabean之间的互转
查看>>
Android应用构建:10:使用sdkmanager管理sdk
查看>>
Kubernetes基础:MacOS上设定Dashboard
查看>>
#力扣 MySQL:183. 从不订购的客户 @FDDLC
查看>>
#力扣 MySQL196. 删除重复的电子邮箱 @FDDLC
查看>>
Seekbar 属性 记录
查看>>
textview设置独特字颜色和背景颜色
查看>>
背景+带边框(圆角)的textview怎么设置
查看>>
第二技能
查看>>
算法的设计
查看>>
android boot.img 结构
查看>>
Android构建boot.img(一):root目录与ramdisk.img的生成
查看>>
Android构建boot.img(二):kernel的拷贝与打包
查看>>
Mtk Android 打包解包*.img
查看>>
理解 Android Build 系统
查看>>
Android启动过程以及各个镜像的关系
查看>>
Android 的 ramdisk.img、system.img、userdata.img 作用说明,以及UBoot 系统启动过程
查看>>
Android KeyCode列表
查看>>
platform_device与platform_driver
查看>>
platform设备驱动全透析
查看>>